
Die Mehrsprachigkeit einer Website ist heute ein zentraler Bestandteil moderner Webentwicklung.
ASP.NET Core i18n bietet dafür umfassende Funktionen zur Lokalisierung über integrierte Dienste und Middleware.
Mit der Schnittstelle IStringLocalizer lassen sich kulturspezifische Ressourcen zur Laufzeit bereitstellen. So kann eine Anwendung von Anfang an auf Localization ausgelegt und später flexibel um zusätzliche Sprachen erweitert werden – ohne aufwendige Anpassungen im Code.
Zu Beginn werden folgende Änderungen in der Startup-Klasse benötigt, um anschließend problemlos die Mehrsprachigkeit im Controller, den Models sowie den Views umsetzen zu können. Der sogenannte ResourcePath definiert hierbei den Ordner, in dem die Ressourcen später angelegt werden sollen.
1public void ConfigureServices(IServiceCollection services)
2{
3 services.AddControllersWithViews();
4 services.AddLocalization(opts => { opts.ResourcesPath = "Resources"; });
5 services.AddMvc()
6 .AddViewLocalization(LanguageViewLocationExpanderFormat.SubFolder,
7 opts => { opts.ResourcesPath = "Resources"; })
8 .AddDataAnnotationsLocalization();
9
10 services.Configure<RequestLocalizationOptions>(opts =>
11 {
12 var supportedCultures = new List<CultureInfo> {
13 new CultureInfo("de-DE"),
14 new CultureInfo("en-GB"),
15 };
16
17 opts.DefaultRequestCulture = new RequestCulture("de-DE");
18 // Formatting numbers, dates, etc.
19 opts.SupportedCultures = supportedCultures;
20 // UI strings that we have localized.
21 opts.SupportedUICultures = supportedCultures;
22 });
23}
Im ersten Schritt werden alle Zeichenfolgen der Anwendung mit der IStringLocalizer-Schnittstelle umfasst. Damit die Schnittstelle verwendet werden kann, muss diese per Dependency Injection (DI) eingebunden werden. Sofern kein Eintrag mit der Zeichenfolge „Hallo Welt…“ in einer Ressourcendatei existiert, wird der Inhalt wie gewünscht ausgegeben. In diesem Beispiel wird der Text „Hallo Welt vom Controller“ zurückgegeben.
1using Microsoft.AspNetCore.Mvc;
2using Microsoft.Extensions.Localization;
3
4namespace Mehrsprachigkeit.Controllers
5{
6 public class HomeController : Controller
7 {
8 private readonly IStringLocalizer<HomeController> _localizer;
9 public HomeController(IStringLocalizer<HomeController> localizer)
10 {
11 _localizer = localizer;
12 }
13
14 public IActionResult Index()
15 {
16 ViewData["Title"] = _localizer["Hallo Welt vom Controller"];
17 return View();
18 }
19 }
20}Die DataAnnotations in den Klassen werden im Folgenden beispielhaft gezeigt. Diese Klasse wird anschließend ebenfalls in der View verwendet.
1using System.ComponentModel.DataAnnotations;
2
3namespace Mehrsprachigkeit.Models
4{
5 public class Contact
6 {
7 [Display(Name = "Firstname")]
8 public string Firstname { get; set; }
9
10 [Display(Name = "Lastname")]
11 public string Lastname { get; set; }
12 }
13}In der View muss die IViewLocalizer-Schnittstelle per DI eingebunden werden, um – wie im Controller-Beispiel gezeigt – die Zeichenfolge mit dem Localizer umschließen zu können. Die Felder aus der Klasse Contact werden hier ebenfalls aufgelistet, um Ressourcen beim Hinzufügen direkt testen zu können.
1@using Microsoft.AspNetCore.Mvc.Localization
2@model Mehrsprachigkeit.Models.Contact
3
4@inject IViewLocalizer Localizer
5
6<h1>@ViewData["Title"]</h1>
7<h3>@Localizer["Hallo Welt von der View"]</h3>
8
9@Html.LabelFor(c => c.Firstname)
10@Html.LabelFor(c => c.Lastname)
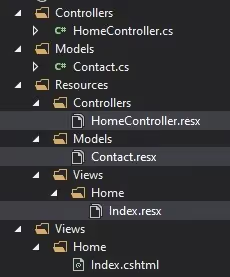
Zusätzlich zu den Zeichenfolgen werden anschließend Ressourcendateien (.resx) angelegt. Hierbei ist es wichtig, dass im Ordner „Resources“ die gleiche Ordnerstruktur beibehalten wird wie in den Klassen, in denen die Lokalisierung verwendet wird.

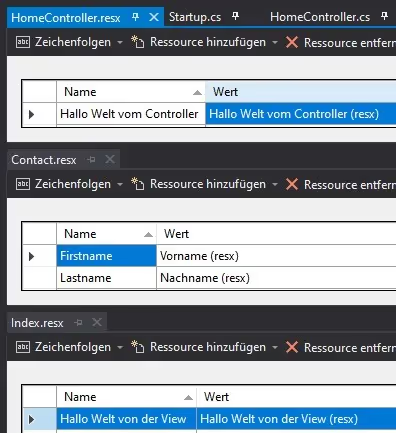
In den .resx-Dateien werden die Zeichenfolgen aus den jeweiligen Bereichen mit den passenden Übersetzungswerten aufgelistet.

Um Ressourcendateien für die englische Sprache zu implementieren, muss die jeweilige Ressourcendatei kopiert, in z. B. HomeController.en-GB.resx umbenannt und anschließend auf die Übersetzungswerte der jeweiligen Sprache angepasst werden.
Das Testen der unterschiedlichen Sprachen kann über die Spracheinstellungen in den Internetoptionen erfolgen.
Die Implementierung der Mehrsprachigkeit unter .NET Core ist in kleinen Projekten noch recht unkompliziert. Sofern alle Zeichenfolgen mit den Localizer-Schnittstellen umschlossen sind, ist es zu Beginn der Entwicklungsphase noch nicht notwendig, sich um verschiedene Ressourcendateien zu kümmern. Anspruchsvoller wird es, sobald Ressourcendateien in einer separaten Assembly ausgelagert werden sollen.

Unser Geschäftsführer Tibor Csizmadia und unser Kundenbetreuer Jens Walter stehen Ihnen persönlich zur Verfügung. Profitieren Sie von unserer langjährigen Erfahrung und erhalten Sie eine kompetente Erstberatung in einem unverbindlichen Austausch.