
Angular Material ist eine umfangreiche UI-Component Library für Angular, die eine Vielzahl vorgefertigter Oberflächenelemente bereitstellt. Über ein zentrales Theme lassen sich Styles einfach anpassen, sodass das Design einer Angular-Anwendung mit nur wenigen Zeilen Code geändert werden kann.
Um Material Design in Angular zu verwenden, müssen folgende Pakete installiert werden:
Diese werden über NPM mit dem folgenden Befehl installiert:
1npm install --save @angular/material @angular/cdk @angular/animationsUm die Animationen der Material Design-Komponenten zu verwenden, muss das BrowserAnimationsModule in der Datei app.module.ts eingebunden werden. Dazu wird das BrowserAnimationsModule importiert und unter den Imports registriert.
1app.module.ts
2
3import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
4
5imports: [
6 BrowserAnimationsModule,
7],Falls die Animationen der Material Design-Komponenten nicht gewünscht sind, importieren Sie stattdessen das NoopAnimationsModule.
1import { NoopAnimationsModule } from '@angular/platform-browser/animations';
2
3imports: [
4 NoopAnimationsModule,
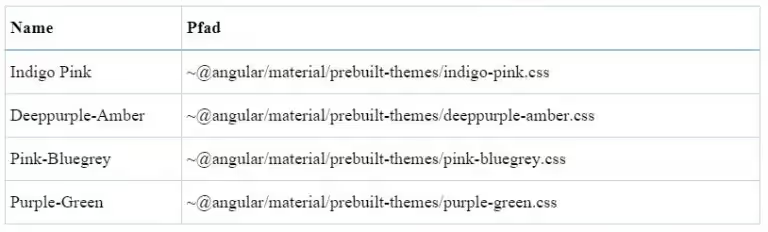
5],Das Material Design-Paket beinhaltet vier vordefinierte Themes:

Nach Auswahl eines passenden Themes wird dieses in der Datei style.css eingebunden.
1style.css
2
3@import "~@angular/material/prebuilt-themes/indigo-pink.css";Sollten Sie ein eigenes Theme für die Material-Komponenten entwerfen, kann dieses alternativ in der Datei angular.json unter dem Abschnitt „styles“ eingebunden werden.
1angular.json
2
3"styles": [
4 "src/styles.css",
5 "src/MeinEigenesTheme.scss"
6],
Zur Demonstration werden der Button und die Checkbox der Material Design-Komponenten verwendet, da diese unterschiedliche Schreibweisen im HTML aufweisen.
Um die UI-Komponenten von Material Design für Angular zu verwenden, müssen die gewünschten Module in der Datei app.module.ts importiert und eingebunden werden.
1app.module.ts
2
3import { MatButtonModule, MatCheckboxModule } from '@angular/material';
4
5imports: [
6 MatButtonModule,
7 MatCheckboxModule,
8],
<button mat-button color="primary">Mein Button</button><mat-checkbox>Meine Checkbox</mat-checkbox>
Weitere Informationen zu den einzelnen Komponenten finden Sie unter: Material Design Components.
Die Material Design-Komponenten für Angular bieten zahlreiche Möglichkeiten zur Gestaltung von Benutzeroberflächen und sind optimal an Angular-Anwendungen angepasst. Entwickler können damit die Oberfläche optimal auf die Bedürfnisse der Benutzer abstimmen.

Unser Geschäftsführer Tibor Csizmadia und unser Kundenbetreuer Jens Walter stehen Ihnen persönlich zur Verfügung. Profitieren Sie von unserer langjährigen Erfahrung und erhalten Sie eine kompetente Erstberatung in einem unverbindlichen Austausch.