
Best Practices | Frontend Architektur Guide
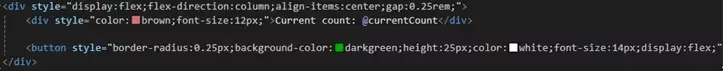
Mit der zunehmenden Integration von Anwendungen, Webseiten und digitalem Know-how in Unternehmen wird es immer wichtiger, aktuelle Entwicklungsstandards zu befolgen. Front-End-Entwickler*innen stoßen oft auf Codezeilen, die wie das folgende Beispiel aussehen:

Diese Codezeilen veranschaulichen, wie ein kleiner Teil einer Anwendung gestaltet wird. Würde die gesamte Anwendung auf jeder Seite und Komponente durch Inline-Styles gestaltet, führte dies zu einem übermäßigen Code-Volumen und erschwerte sowohl das Refactoring als auch die Wartung der Anwendung. Das Lesen und Verstehen des Codes würde deutlich mehr Zeit in Anspruch nehmen.
Die Nutzung von Inline-Styles gilt in vielen Fällen als überholt. Daher sollten Inline-Styles nur sparsam und nur dann eingesetzt werden, wenn es wirklich notwendig ist. Bereits ab mehreren Inline-Styles stellt sich die Frage, ob es nicht effizienter wäre, eine individuelle CSS-Klasse anzulegen.
Bei der Anwendung von CSS-Klassen gibt es einige wichtige Regeln für die Benennung, um den Code übersichtlich und verständlich zu halten:
Nun beginnen wir damit, das Styling aus dem obigen Beispiel in eine separate CSS-Klasse zu überführen.



1.content-counter-wrapper {
2 display: flex;
3 flex-direction: column;
4 align-items: center;
5 gap: 0.25rem;
6}
7
8.label-counter-button {
9 color: brown;
10 font-size: 12px;
11}
12
13.counter-button {
14 border-radius: 0.25px;
15 background-color: darkgreen;
16 height: 25px;
17 color: white;
18 font-size: 14px;
19 display: flex;
20}1<div class="content-counter-wrapper">
2 <div class="label-counter-button">Current count: @currentCount</div>
3 <button class="counter-button" @onclick="IncrementCount">Click me</button>
4</div>Durch das Auslagern des Inline-Stylings in separate CSS-Klassen wird der Code strukturiert und lesbarer. Der Einsatz klar benannter CSS-Klassen erleichtert die Wartung und Anpassung des Codes, besonders in größeren Projekten.
Durch die Umstellung auf CSS-Klassen wird der Code deutlich lesbarer und besser wartbar. Die Trennung von Struktur (HTML) und Styling (CSS) ermöglicht es, das Styling unabhängig zu pflegen und anzupassen. Die Anwendung bleibt dadurch auch für nachfolgende Entwickler übersichtlich.
Nachdem die Änderungen implementiert wurden, überprüfen Sie, ob sich das Design Ihrer Anwendung weiterhin wie gewünscht verhält. Testen Sie die Komponente gründlich, um sicherzustellen, dass die CSS-Klassen korrekt angewendet werden und das visuelle Erscheinungsbild stabil bleibt.

Unser Geschäftsführer Tibor Csizmadia und unser Kundenbetreuer Jens Walter stehen Ihnen persönlich zur Verfügung. Profitieren Sie von unserer langjährigen Erfahrung und erhalten Sie eine kompetente Erstberatung in einem unverbindlichen Austausch.