
Da Datenschutz in der heutigen Zeit immer wichtiger wird, benötigen Apps häufig eine Authentifizierungsmöglichkeit. In diesem Artikel wird dargestellt, wie Sie in wenigen Schritten eine einfache Authentifizierung für Ihre App einrichten können. Als Beispiel dient eine Blazor Server App, um den Prozess so einfach wie möglich zu halten.
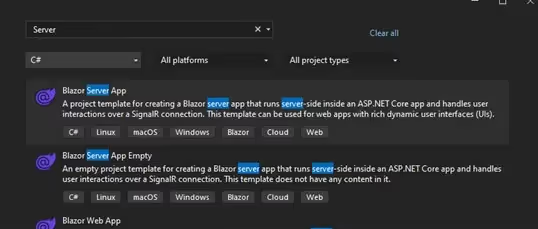
Starten Sie Visual Studio und klicken Sie auf „Create a new project“. Wählen Sie im nächsten Fenster die „Blazor Server App“ aus.

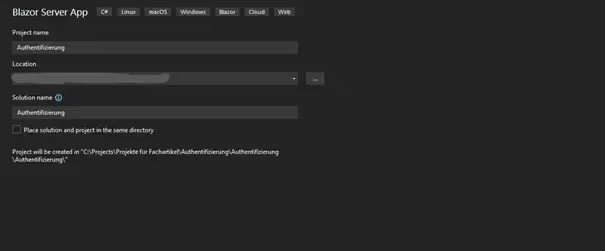
Geben Sie die Informationen zu Ihrer Location, Solution und den Projektnamen ein und klicken Sie auf „Weiter“.

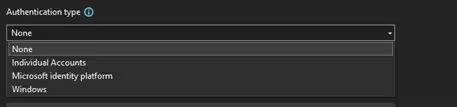
Im nächsten Fenster öffnen Sie das Dropdown-Menü unter „Authentication type“. In der Blazor Server App stehen Ihnen drei Authentifizierungstypen zur Auswahl, während dies in der Blazor Web App nicht möglich ist. Wir konzentrieren uns hier auf „Individual Accounts“. Wählen Sie diesen Authentifizierungstyp aus, fügen Sie die gewünschten Spezifikationen für Ihre App hinzu und klicken Sie auf „Create“.

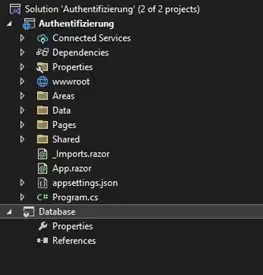
Ihre Blazor Server App wurde nun erstellt. Erstellen Sie eine Datenbank, indem Sie mit einem Rechtsklick auf Ihre Solution klicken. Wählen Sie „Add“ und dann „New Project“. Im nächsten Fenster wählen Sie „SQL Server Database Project“ aus, geben den Namen Ihrer Datenbank ein und klicken auf „Create“.

Veröffentlichen Sie Ihre Datenbank mit einem Rechtsklick auf die Datenbank und wählen Sie „Publish“. Geben Sie die Daten Ihrer Datenbank an und passen Sie anschließend in der appsettings.json den ConnectionString an. Speichern Sie die Änderungen.
1{
2 "ConnectionStrings": {
3 // Geben Sie die Daten Ihrer Datenbank an
4 "DefaultConnection": "YourDatabaseConnectionStringHere"
5 },
6 "Logging": {
7 "LogLevel": {
8 "Default": "Information",
9 "Microsoft.AspNetCore": "Warning"
10 }
11 },
12 "AllowedHosts": "*"
13}
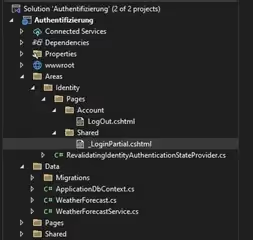
Visual Studio hat in der Solution bereits Migrations und Pages für die Registrierung, den Login- und Logout-Prozess angelegt.

Öffnen Sie die Package Manager Console in Visual Studio und führen Sie den Befehl „Update-Database“ aus.
1Each package is licensed to you by its owner. NuGet is not responsible for any
2additional licenses. Follow the package source (feed) URL to determine any dependencies.
3
4Package Manager Console Host Version 6.9.2.1
5
6Type 'get-help NuGet' to see all available NuGet commands.
7
8PM> Update-Database
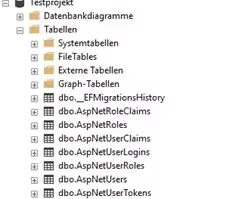
Der Datenbank wurden nun neue Tabellen hinzugefügt.

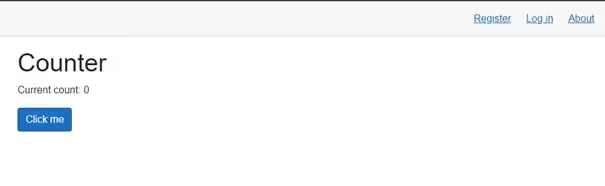
Starten Sie die App und klicken Sie oben rechts auf „Register“, um den Registrierungsvorgang durchzuführen.
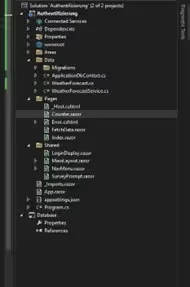
Um die Möglichkeiten der „Individual Accounts“ zu demonstrieren, führen wir noch einige Änderungen in der App durch. Öffnen Sie „Counter.razor“ unter „Pages“.

1<AuthorizeView>
2 <Authorized>
3 <h1>Hello World</h1>
4 </Authorized>
5
6 <NotAuthorized>
7 <h1>Counter</h1>
8 <p role="status">Current count: @currentCount</p>
9 <button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
10 </NotAuthorized>
11</AuthorizeView>
12
13<PageTitle>Counter</PageTitle>



Unser Geschäftsführer Tibor Csizmadia und unser Kundenbetreuer Jens Walter stehen Ihnen persönlich zur Verfügung. Profitieren Sie von unserer langjährigen Erfahrung und erhalten Sie eine kompetente Erstberatung in einem unverbindlichen Austausch.